Altimeter
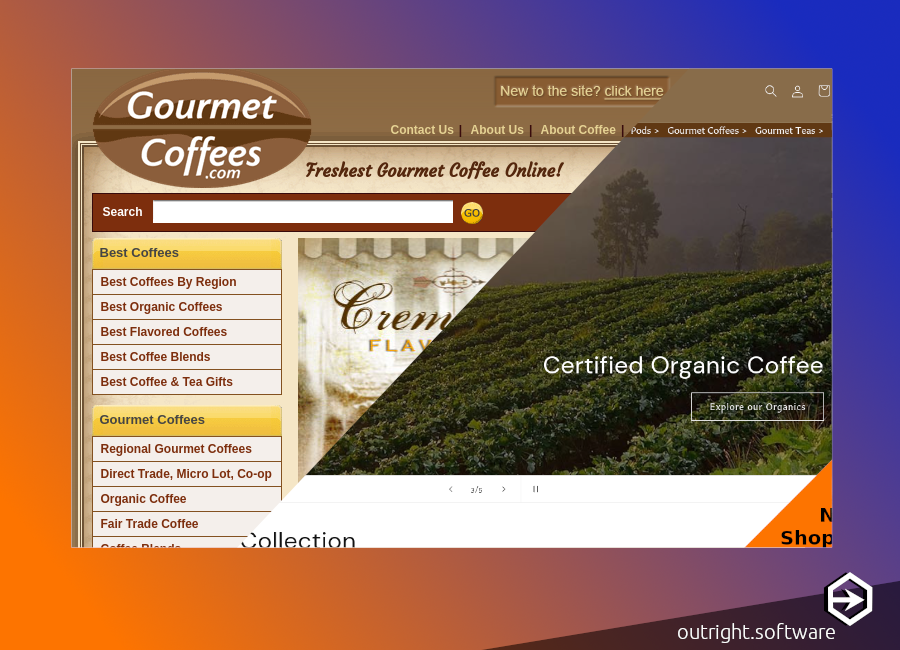
Simply, this is it. You will see that the navigation at the top of your site, similar to mine on outright.software, but without the logo in the uppoer left corner.
This theme can be used to duplicate templates and build on top of bootstrap. You can also dump that idea and enable Gutenberg if you'd like - functions.php line 186.
P-tag and H1 centered with 'algn-cntr' and 'txt-wht' classes. The fun starts on line 1024 of style.css
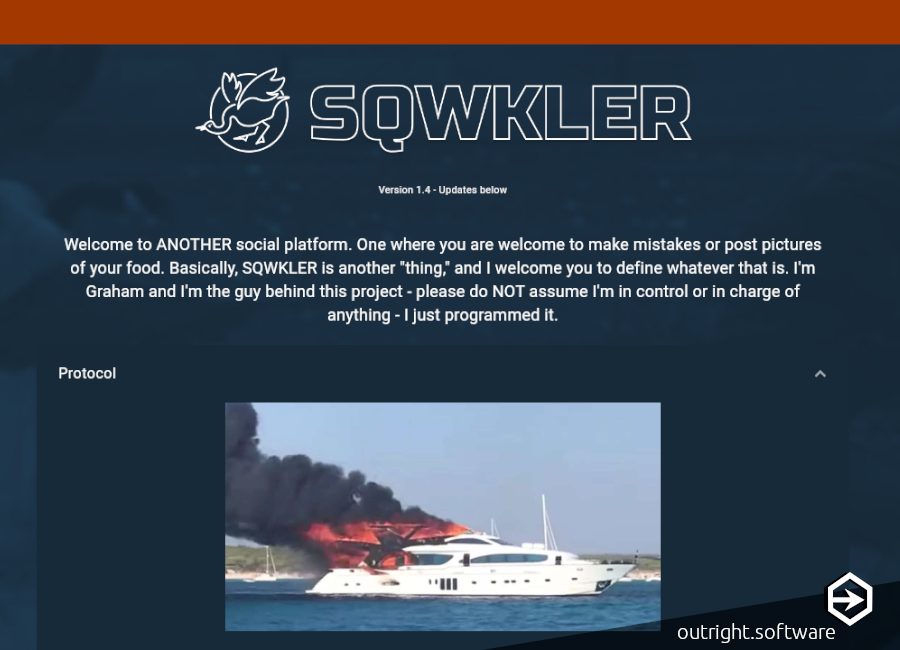
This is a "have fun at your own expense / do not use in production / Graham will help if he can" theme built from a few sources.
Getting Started
So, you'll want to click the download button to pull down the package. It's a zip file - it's ok to download.
Download AltimeterOnce you've put it in a safe place, remember where it is and launch a WordPress site. WordPress sites can be hosted on a number of platforms: AWS, GoDaddy, BlueHost or something else. When you have the site up and running and the domain is both, SSL protected and pointed to the hosted website, you'll simply follow these steps:
- Go to your site's dashboard. Then go to --> Appearance --> Themes.
- Look for and click the "Add New Theme" button. Then click the "Upload Theme" button that appears. Finally click the "Choose File" button.
- Remember the "safe place" mentioned above. That's where you'll select the zipped file. Select it and upload it by clicking "Install."
- You've successfully uploaded the theme - good job! Now you can activate it from --> Dashboard --> Appearance --> Themes.
- Before even checking what it does, go --> Dashboard --> Pages and either use an existing page or create a new page.
- When you create (or click into a existing page) you will be brought to the page editor. Look on the right hand side. If Gutenberg is disabled (it is by default with this theme) you should see a "Page Attributes" panel on the right hand side of the browser. Inside of that, there should be a drop down labeled "Templates" - choose "Page Template Example."
- NOW you can publish (or update) the page and view a marked up version of this page.
Altimeter was conceved using Underscores as well as the navigation from the WordPress 2016. It also uses open and copywrite released graphics which can be found on pexels, pixabay, and wikimedia. I used a numebr of open source softwares to make the videos and tweak photography - more on that here.
This section is using a wrap class: '.pgwidth' which has max-width of 1200px and is centered by '0 auto' margins.
Below are some examples of what you can do with bootstrap. Bootstrap (I promise I tested this) will work straight out of the box.